昨日は、テキストエディタ入力例の横に実際ブラウザでどのように表示されているかというのを追加する更新はしましたが、ブログは盆休みという事で休みましたので、今日が六日目になります。
●フォーム(form要素)
ユーザーによる入力や選択が可能なフォームの範囲を示すためにform要素を利用。お問い合わせフォームやアンケートフォーム、検索ボックスなど。
フォームに含めるさまざまなパーツを「フォームコントロール」と総称。ほとんどの場合、input要素で埋め込み、type属性でパーツの種類を指定。例えば、テキスト入力欄(text)や送信ボタン(submit)、チェックボックス(checkbox)など。他にも、セレクトメニューはselect属性で、複数行テキストエリアはtextarea要素で、汎用ボタンはbutton要素で埋め込む。
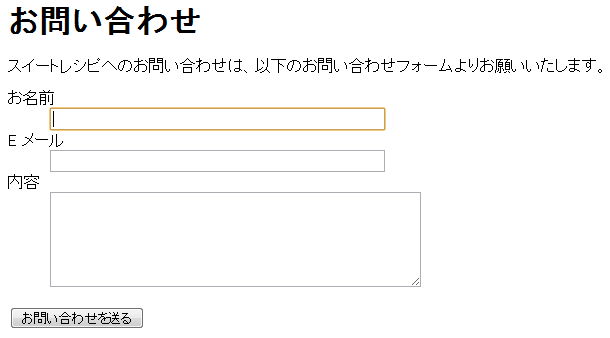
例) <h1>お問い合わせ</h1>
<p>スイートレシピへのお問い合わせは、以下のお問い合わせフォームよりお願いいたします。</p>
<form action="./postmail.cgi" method="post">
<dl>
<dt><label for="name"> お名前 </label></dt>
<dd><input type="text" size="50" name=" お名前" id="name" value="" /></dd>
<dt><label for="email">E メール </label></dt>
<dd><input type="text" size="50" name="E メール" id="email" value="" /></dd>
<dt><label for="comment"> 内容 </label></dt>
<dd>textarea name="内容" id="comment" rows="7" cols="50"></textarea></dd>
</dl>
<p><input type="submit" value=" お問い合わせを送る " /></p>
</form>
form要素は「フォームパーツの入れ物」のようなものなので、中身をブロックレベル要素できちんとマークアップすることが大切。table要素でまとめたり、dl要素で「ラベル」と「パーツ」を対応させてマークアップしたり、見出しや段落を含めたりなど。
パーツのグループ化のためのfieldset要素、グループ名を指定するlegend要素、個々のパーツラベルテキストを指定するlabel要素を利用することで、フォームを更に詳細に構造化できる。
●水平線(hr要素)
ページのなかの区切りを表す「水平線」を埋め込むには、hr要素(空要素)を利用。
例)<hr />
<address>Copyright (C) 2005-2008 Sweet Recipe, Inc. All Rights Reserved.
</address>
必ずしもhr要素がなければコンテンツを区別できないわけではない。適当な見出しづけやdiv要素によるコンテンツの範囲設定によって、ページをきちんと構造化するのが基本。
一般的にあまりつかわれなくなってきている。
●汎用ブロックレベル要素(div要素)
ページ内コンテンツの範囲を定義する要素として、div要素を利用。
例) <div id="heading-lead">
<h1>チョコチップクッキーのつくり方</h1>
<p>チョコチップクッキーを簡単につくつ方法を解説します。</p>
</div>
div要素にはIDやクラスを振り、「ここはこういう範囲」ということを示す。CSSでは、IDやクラスを手がかりに、その部分だけスタイルを適用させることもできる。
インライン要素
●アンカー(a要素)
アンカーを定義するためにはa要素を利用。「アンカー」と書くとわかりにくいのでクリックしたら別のページに飛ぶ、という「リンク」と考えればよい。
例) <p>詳しくは、<a href="howto/oven.html">オーブンの使い方</a>をご参照ください。なお、<a href="http://www.lets-cook.com/">○○というサイト</a>にもわかりやすい解説があります。</p>
アンカー(anchor)とはそもそも「碇」のこと。name属性をつけた場合は他の場所からの「終点」、href属性をつけた場合はリンク先への「始点」を意味することになる。
実務的には「終点」とする使いかたはほとんどしなくなってきている。
どの要素であってもid属性をつけておけば、そこをリンク先にできるから。例えば、
「<div id="materials">」という要素があれば、ファイル名(ここでは「index.html」とします)につづけて、
「index.html#materials」というURLにすれば、その部分に直接リンクできる。
●画像(img要素)
画像を埋め込むにはimg要素(空要素)を利用。src属性とalt属性が必須で、src属性で画像ファイルのURLを、alt属性で代替テキストを指定。またwidth属性とheight属性で幅と高さが指定でき、ブラウザでの画像の安定表示のためにきちんと指定しておくのが一般的。
例) <h1>
<img src="images/chocochip-cookie.gif" alt="チョコチップクッキーのつくり方" width="300"
height="80
</h1>
●改行(br要素)
テキストの途中で改行するために利用。テキストは領域幅に合わせて自動的に折り返されるが、br要素を利用することで任意の改行位置が指定できる。ソースコードのなかで改行を入れても、ブラウザの表示上はbr要素が指定されてないと改行されないので注意。
例) <p>180度から200度に熱したオーブンで、15分から20分焼きます。<br />
焼きあがったら、網の上に乗せて粗熱をとります。</p>
●強調(em要素とstrong要素)
テキストに「強調」という意味をあたえる要素。em要素は通常の強調、strong要素はより強い強調を意味する。ブラウザ上では、em要素はテキストがイタリック体(または斜体)で、strong要素は太字で表示される。
例) <p>溶いた卵を<em>2、3回にわけながら</em>少しずつ加えます。</p>
●削除と追加(del要素とins要素)
テキストに「削除」という意味をあたえるにはdel要素、「追加」という意味をあたえるにはins要素を利用。ページをサーバーにアップロードして上書き保存すれば内容が自動的に更新されますが、どの内容が変更されたかをユーザーに明確に伝えたり、関係者間で共有する必要がある場合に利用。
例) <p>温めてとかした<del>無塩バター</del><ins>チョコレート</ins>を加えて、ムラがなくなるまでしっかり混ぜます。</p>
●汎用インライン要素(span要素)
汎用的な要素。たとえば「強調という意味はないけど、テキストの色を変えたい」という場合に利用。
CSSを適用するために利用するのが一般的。
例) <p>粉がまだ混ざりきってない状態で<span class="chocochip">チョコチップ</span>を加え、ゴムベラで粉っぽさがなくなるまでサックリ混ぜます。<span class="chocochip">チョコチップ</span>は、食感を楽しみたければ大粒のものを用意しましょう。</p>
●オブジェクト(object要素)
さまざまな外部データを埋め込む要素として利用。画像や別ページなど「ほかの場所にあるもの」を埋め込むことができる。ただし通常画像はimg要素で埋め込む。
実務的には「Flash」や動画コンテンツの埋め込みで利用。
例)<div id="keyvisual">
<objectclassid="clsid:D27CDB6E-999X-11cf-96B8-44455354000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/
flash/swflash.cab=version9,0,28,0" width="576" height="244"
title="...">
<param name="movie" value="swf/keyvisual.swf" />
<param name="quality" value="high" />
<img src="images/keyvisual.jpg" width="576" height="244" alt="..." />
</object>
</div>
今日はここまで。


0 件のコメント:
コメントを投稿